搭建react开发环境
最近看到有网友给react维护者提意见,说是把webpack改成vite,不得不说create-react-app 是真的慢😭,cli用多了就总想试试自己搭建一个开发环境。话不多说,开整!!!

1. 项目依赖
首先需要了解一下我们用webpack搭建一个什么的react环境
- 最基础的打包构建以及开发服务器得有吧
- 万一浏览器版本比较低,仅支持到ES6。那JavaScript的polyfill得有吧,那css也得兼容其他浏览器
- 说到React想到的UI库,首选肯定是antd啊,那CSS预处理器只能选less了(虽然我也很中意它)
- 现在都用TS,那我也得紧跟潮流,用TS不过分吧
- 说到React,那肯定得用React三件套的剩下两件啊啊,ReactRouterDOM、Redux
- OK,到这一步核心基本准备好了,但还得加点料,ESLint、CommitLint、husky、lint-staged、Prettier
针对以上的诉求,我们选用以下版本
1 | { |
2. 项目目录
根据create-react-app 生成目录,我们整个一样的

- build 目录存储webpack配置文件及其其他构建文件
- src 存放资源目录
- public 存放静态资源目录,通常是index.html 以及 favicon.ico
3. 搭建环境
3.1 初始化package.json
首先快速初始化package.json npm init -y
1 | { |
3.2 安装前置依赖
安装支持TS的wepack
我们使用webpack方法提供的方法一进行配置
1 | npm install -D typescript ts-node @types/node @types/webpack @types/webpack-dev-server webpack webpack/cli webpack-dev-server |
在build文件夹中,新增webpack.config.ts,在src文件夹新增index.ts
1 | import { resolve } from "path"; |
安装React
安装react及其类型
1 | npm install react react-dom redux react-redux react-router-dom |
3.3 搭建支持react的webpack环境
安装webpack插件及其loader
webpack plugins能够帮我们在webpack的生命周期中做想做的事情
webpack loader 由于webpack仅支持构建js应用,那么loader能够将非js的资源,转换成js的
1 | 支持html处理 |
根据不同环境配置不同的webpack,利用webpack-merge 将webpack配置进行糅合
配置webpack.common.ts (共用配置)
1 | import { resolvePath } from './utils' // 抽离解析path方法 |
以上配置可以支持基本的资源,但没有对JavaScript做处理,在webpack中我们使用babel对JavaScript进行处理
1 | 安装babel |
1 | // 在module中新增对js的配置 |
此时我们得到了最基础支持react的webpack配置,针对开发环境与线上环境 还是有所差异的,下一步我们配置开发环境

配置 webpack.development
本地开发环境需要啥
- 首先就是要配置一个devServer开发机。
- 其次当代码出了问题,我希望快速定位到代码位置,所以还需要配置sourcemap,对于sourcemap的选择可以看 webpack常用配置
1 | import ImageMinimizerPlugin from 'image-minimizer-webpack-plugin' |
配置 webpack.production
线上环境当然是能怎么压缩就怎么压缩,保证质量的同时还尽可能的快
我们还需要分析打包文件的大小,便于更好的拆分
1 | 抽离css样式到单独的文件,防止js打包过大 |
1 | import CssMinimizerPlugin from 'css-minimizer-webpack-plugin' |
配置webpack.config
1 | import merge from 'webpack-merge' |
修改package.json
1 | { |
4. 搭建工程化配置
懒得写了,参考工程化配置 这篇文章,自定义个人配置即可

5. 配置router与redux
路由配置
- 配置router.config.tsx
1 | import React, { CSSProperties, lazy, LazyExoticComponent, Suspense } from 'react'; |
- 通过useRoutes 引入config配置,生成路由
1 | import React, { createContext } from 'react'; |
状态管理

在一个应用中,自然是少不了全局状态管理,一般情况下如果状态比较简单,可以直接使用 React 的 useContext 和 useReducer Hooks 组合实现简单的全局状态管理。
但通常项目过于复杂时并且状态管理较为混乱时,为了提升后期可维护性,使用了 Redux 作为全局状态管理
Redux 的另一大优势则是提供了 @reduxjs/toolkit 辅助工具,使得状态管理更加简单。由于配置较为简单,可以参考Redux 最佳实践 Redux Toolkit 🔥🔥
6. 封装网络请求📶
目前网站大多都使用axios进行二次封装,以满足后端接口返回的数据格式统一化,以及错误信息提示等

6.1 封装 Axios
安装 Axios:
yarn add axios
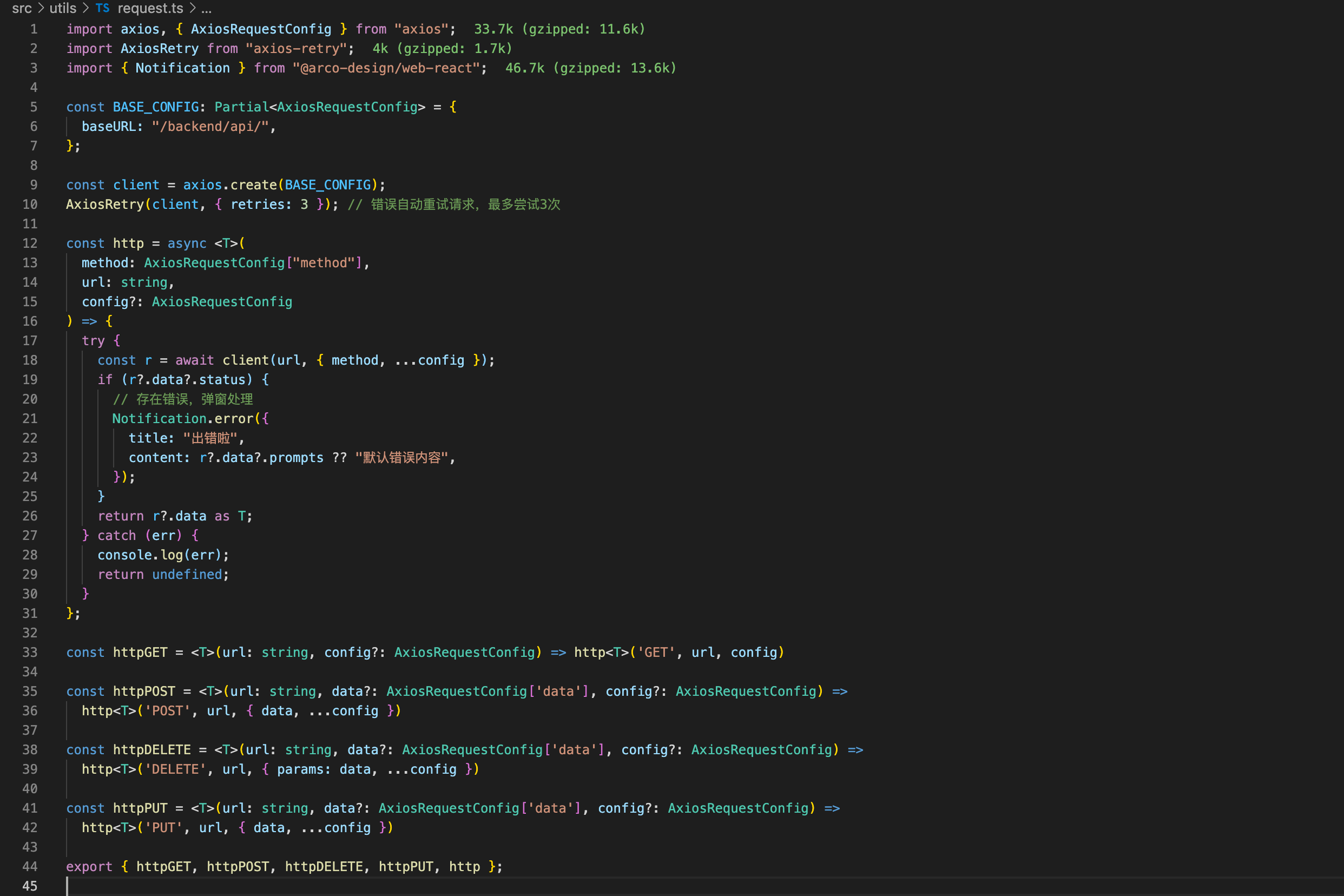
我们在 /src/utils/request.ts 文件中定义如下:

这是一个简单封装的示例,根据业务需求可做一些自定义扩展,或者统一团队的网络请求工具,造个轮子🚗
当需要扩展,可以按照业务需求 & Server 约定在该文件中设置请求和响应拦截器即可!
6.2 请求错误自动重试扩展示例
Axios 的生态也非常丰富,例如可以加入 axios-retry 模块,扩展 Axios 请求错误自动尝试。
# 安装 yarn add axios-retry
然后只需要修改 /src/utils/request.ts

6.3 使用
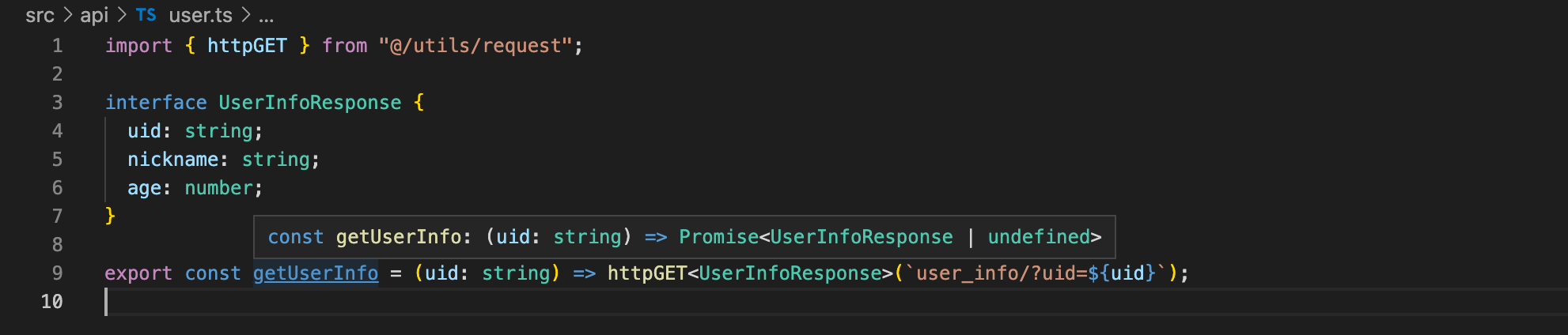
为了统一管理所有的请求调用,因此将相关自定义请求函数放到 /src/api/ 目录下,根据业务需要取文件名,例如用户个人信息相关的,就可以放到 src/api/user.ts 文件下。

在组件中可以直接调用不同的 api 函数即可,集中管理的方式会更加便于后期维护和升级。
总结
本文简单讲解了如何通过webpack搭建一个支持开发与构建的React TS环境,webpack5后个人感觉配置更加清晰,可根据自身需求去优化webpack构建配置。由于文章过长也没有拆出分别讲述,因此省略了学过细节的配置,比如Commit规范,代码检查,埋点,接入sentry实现错误上报,CI/CD等能够提交项目质量以及开发效率的配置等等。以上文章有啥问题,欢迎留言指正🤝

- 标题: 搭建react开发环境
- 作者: 爱吃猪头爱吃肉
- 创建于: 2023-05-03 19:33:15
- 更新于: 2023-05-05 23:09:36
- 链接: https://zsasjy.github.io/2023/05/03/搭建react开发环境/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。